Navigate Fields Using Keyboard in SwiftUI
Reading time: 1 min
This recipe shows how to navigate from one text field to another using keyboard buttons in SwiftUI by combining @FocusState and onSubmit.
Keyboard Toolbar in SwiftUI
Reading time: 1 min
This recipe shows how to add a toolbar with action buttons on the top of soft keyboard in SwiftUI.
Reading time: 1 min
Here's a quick recipe for getting the key window, top or root View Controller, in a scene-based SwiftUI app.
Reading time: 1 min
A common issue in SwiftUI is that, when the keyboard appears, it covers up a part of your UI. This is especially problematic if it overlaps the exact TextField you're editing, so that you can't even see what you're typing!
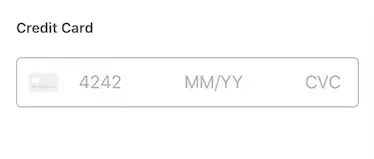
Take this credit card input field at the bottom of a screen:

If you open the keyboard up, it gets covered up completely:

Use the following code to make your views adjust their bottom padding according to keyboard visibility.