Reading time: 1 min
This quick recipe shows how to set custom locale, calendar and time zone on a SwiftUI DatePicker and MultiDatePicker.
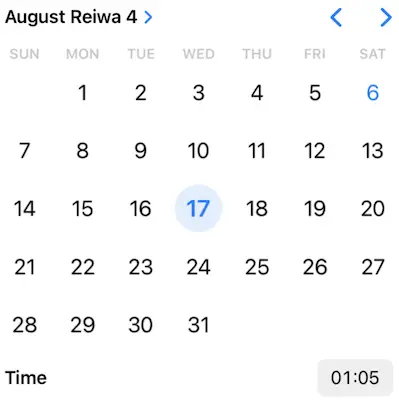
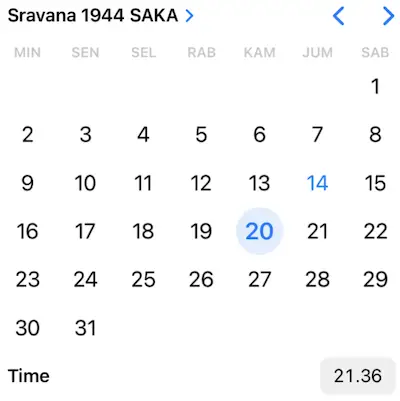
The end result looks like this:


To do this, use different environment modifiers on your DatePicker or MultiDatePicker:
\.localeto set a custom locale.\.calendarto set a custom calendar.\.timeZoneto set a custom time zone.
Here's an example of how to set a date picker for Japan, using Japanese calendar at Japanese Standard Time:
DatePicker("Date picker", selection: $date)
.datePickerStyle(.graphical)
.environment(\.locale, Locale(identifier: "jp"))
.environment(\.calendar, Calendar(identifier: .japanese))
.environment(\.timeZone, TimeZone(abbreviation: "JST")!)