21
Oct
2020
Customize navigation bar button image
Reading time: 1 min
This tutorial shows how to customize the navigation bar buttons as images. It applies to both the back button, as well as the button on the right-hand side.
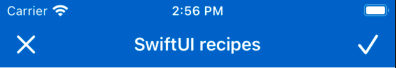
The end result will look something like this:

To do so, use the navigationBarItems(leading:trailing) method. As always, the navigation bar modifiers need to go onto the root child view of NavigationView.
var body: some View {
NavigationView {
VStack {
Text("Some Text")
}.navigationBarTitle("SwiftUI recipes", displayMode: .inline)
.navigationBarItems(leading: Button(action: {
// do something
}) {
Image(systemName: "xmark")
.imageScale(.large)
}, trailing: Button(action: {
// do something
}) {
Image(systemName: "checkmark")
.imageScale(.large)
})
}
}
}Using imageScale(.large) is important to make the button's hitbox large enough for partical use.