Reading time: 1 min
This recipe shows how to change List background color in SwiftUI.
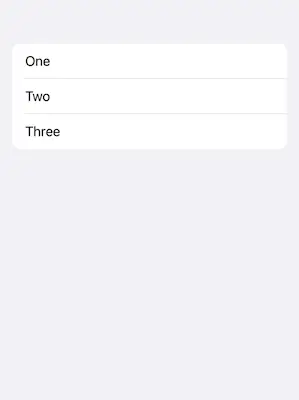
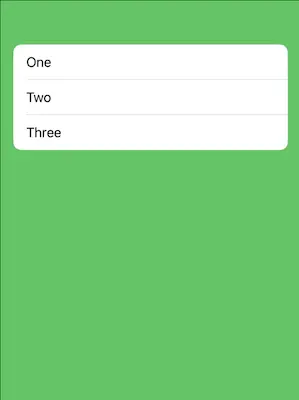
The end result looks like this:


This feature is available starting in SwiftUI 4 (iOS 16, macOS 12.4).
You might have noticed that setting background on a List doesn't work - it just gets ignored. However, if you also apply scrollContentBackground(.hidden), everything falls into place:
List {
Text("One")
Text("Two")
Text("Three")
}
.scrollContentBackground(.hidden) // HERE
.background(.green)Search our recipes
Related Posts
- 100 Styling and Customizing Tooltips in SwiftUI with TipKit
- 100 Grouped List in SwiftUI
- 100 SwiftUI View to Image With ImageRenderer (Any Version)
- 100 Justify Text in SwiftUI
- 100 SwiftUI Request App Review (Any Version)
Check out the companion apps!
Our free companion app and XCode Extension brings 100+ SwiftUI recipes right at your fingertips! Get a preview of it in the Online Companion.
Have a recipe for us?
Get in touch and let's grow the cookbook together!