11
Aug
2021
SwiftUI Arc
Reading time: 1 min
Here's a simple recipe to help you draw Arc shapes in SwiftUI. For some reason, arcs still aren't a part of the standard Shape package, but fortunately, wrapping them isn't too difficult.
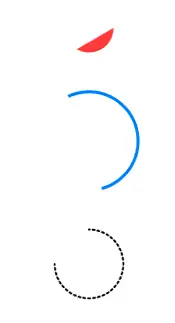
The end result looks like this:

As you can see, the arcs can be stroked and filled just like any other SwiftUI Shape.
Here's the code:
struct Arc: Shape {
let startAngle: Angle
let endAngle: Angle
let clockwise: Bool
func path(in rect: CGRect) -> Path {
var path = Path()
let radius = max(rect.size.width, rect.size.height) / 2
path.addArc(center: CGPoint(x: rect.midX, y: rect.midY),
radius: radius,
startAngle: startAngle,
endAngle: endAngle,
clockwise: clockwise)
return path
}
}And here are some arcs in action:
Arc(startAngle: .degrees(0), endAngle: .degrees(120), clockwise: false)
.fill(Color.red)
.frame(width: 50, height: 50)
Arc(startAngle: .degrees(75), endAngle: .degrees(245), clockwise: true)
.stroke(Color.blue, lineWidth: 3)
.frame(width: 100, height: 100)
Arc(startAngle: .radians(.pi), endAngle: .radians(.pi * 1.5), clockwise: true)
.stroke(style: .init(lineWidth: 2,
lineCap: .round,
lineJoin: .miter,
miterLimit: 0,
dash: [2, 3],
dashPhase: 1))
.frame(width: 70, height: 70)