30
Aug
2021
SwiftUI List Change Row Padding / Insets
Reading time: 1 min
This recipe shows how to change or remove row padding (insets) in SwiftUI List.
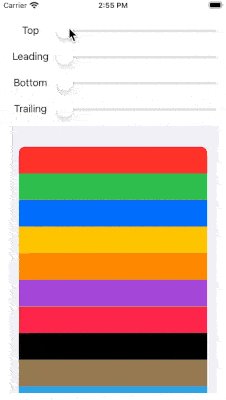
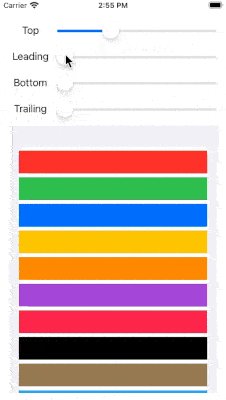
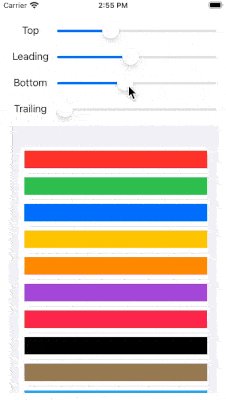
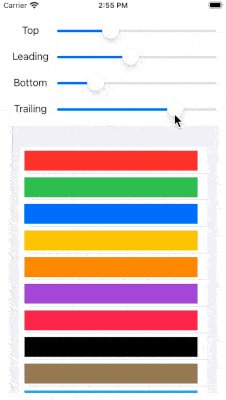
The end result looks like this:

To make this happen, use the listRowInsets modifier on the List content view. Don't place the modifier on the List itself or its superviews, or else it won't work.
@State private var top: CGFloat = 0
@State private var leading: CGFloat = 0
@State private var bottom: CGFloat = 0
@State private var trailing: CGFloat = 0
var body: some View {
List([Color.red, .green, .blue, .yellow, .orange, .purple,
.pink, .black, .brown, .cyan, .gray], id: \.self) { color in
color
.listRowInsets(EdgeInsets(top: top, // HERE
leading: leading,
bottom: bottom,
trailing: trailing))
}
}If you want to remove the padding completely, just pass empty EdgeInsets:
color
.listRowInsets(EdgeInsets())