30
Aug
2021
SwiftUI List Change Row and Header Height
Reading time: 1 min
This recipe shows how to change row and header height in SwiftUI List.
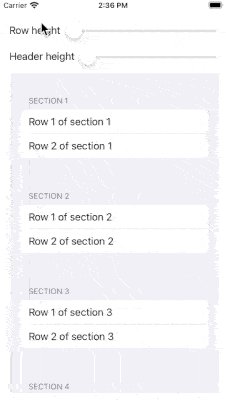
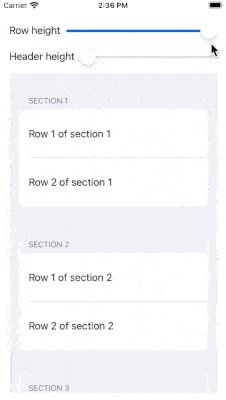
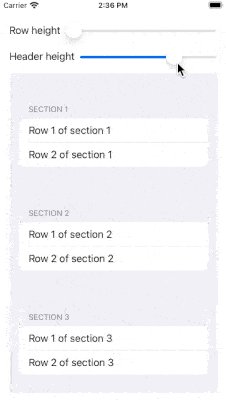
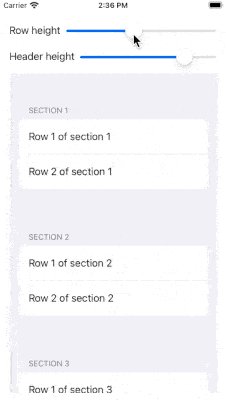
The end result looks like this:

OK, the recipe is quite simple. You use EnvironmentValue named defaultMinListRowHeight to set, well, default minimum list row height :D. Similarly, you can dictate the height of section headers with defaultMinListHeaderHeight.
Here's some code that allows you to set both via Sliders on a grouped list:
@State private var rowHeight: CGFloat = 40
@State private var headerHeight: CGFloat = 60
var body: some View {
VStack {
HStack {
Text("Row height")
Slider(value: $rowHeight, in: 40.0...80.0)
}
HStack {
Text("Header height")
Slider(value: $headerHeight, in: 60.0...80.0)
}
List(1..<5) { section in
Section("Section \(section)") {
ForEach(1..<3) { row in
Text("Row \(row) of section \(section)")
}
}
}
}
.padding()
.environment(\.defaultMinListRowHeight, rowHeight) // HERE
.environment(\.defaultMinListHeaderHeight, headerHeight) // HERE
}