Reading time: 1 min
This recipe shows how to style the progress indicator while using the refreshable on SwiftUI List.
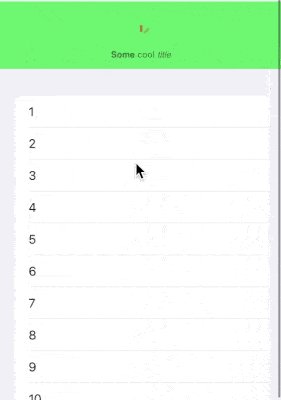
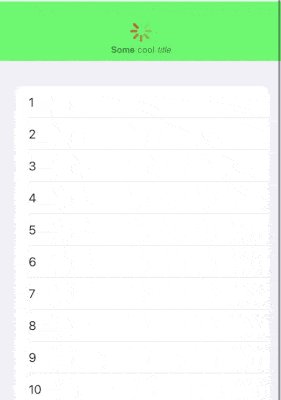
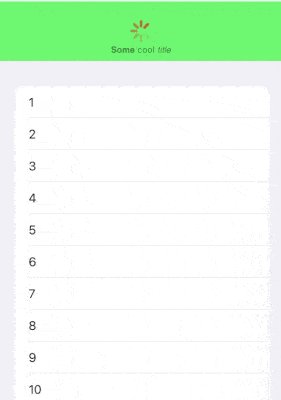
The end result looks like this:

This recipe works with the refreshable modifier, which is only available in SwiftUI 3 (iOS 15, macOS 12). If you're interested in custom refresh indicators that work on any SwiftUI version and are stateful (know which state of refresh you're in), check out this recipe and its component.
Behind the scenes, List with refreshable relies on UIRefreshControl. Therefore, overriding its appearance allows us to modify the default spinner's foreground and background color, as well as to insert custom attributed text beneath it:
List(1..<20) {
Text("\($0)")
}.refreshable {
await Task.sleep(2_000_000_000)
}.onAppear {
UIRefreshControl.appearance().tintColor = UIColor.red
UIRefreshControl.appearance().backgroundColor = .green.withAlphaComponent(0.5)
UIRefreshControl.appearance().attributedTitle = try? NSAttributedString(markdown: "**Some** cool *title*")
}