Clip content in wrapped UITextField
Reading time: 1 min
When implementing a custom TextField by wrapping a UITextField in UIViewRepresentable (just like we did in our custom SecureField that tracks focus change, you need to be careful as its size normally grows with its content.
Reading time: 1 min
A common issue in SwiftUI is that, when the keyboard appears, it covers up a part of your UI. This is especially problematic if it overlaps the exact TextField you're editing, so that you can't even see what you're typing!
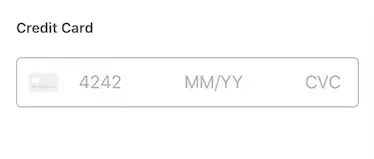
Take this credit card input field at the bottom of a screen:

If you open the keyboard up, it gets covered up completely:

Use the following code to make your views adjust their bottom padding according to keyboard visibility.
Customize navigation bar button image
Reading time: 1 min
This tutorial shows how to customize the navigation bar buttons as images. It applies to both the back button, as well as the button on the right-hand side.
SwiftUI Alert with TextField
Reading time: 2 min
This recipe shows how to add a TextField to a SwiftUI alert dialog.